用五颜六色的标签云让您的 WordPress 网站脱颖而出。
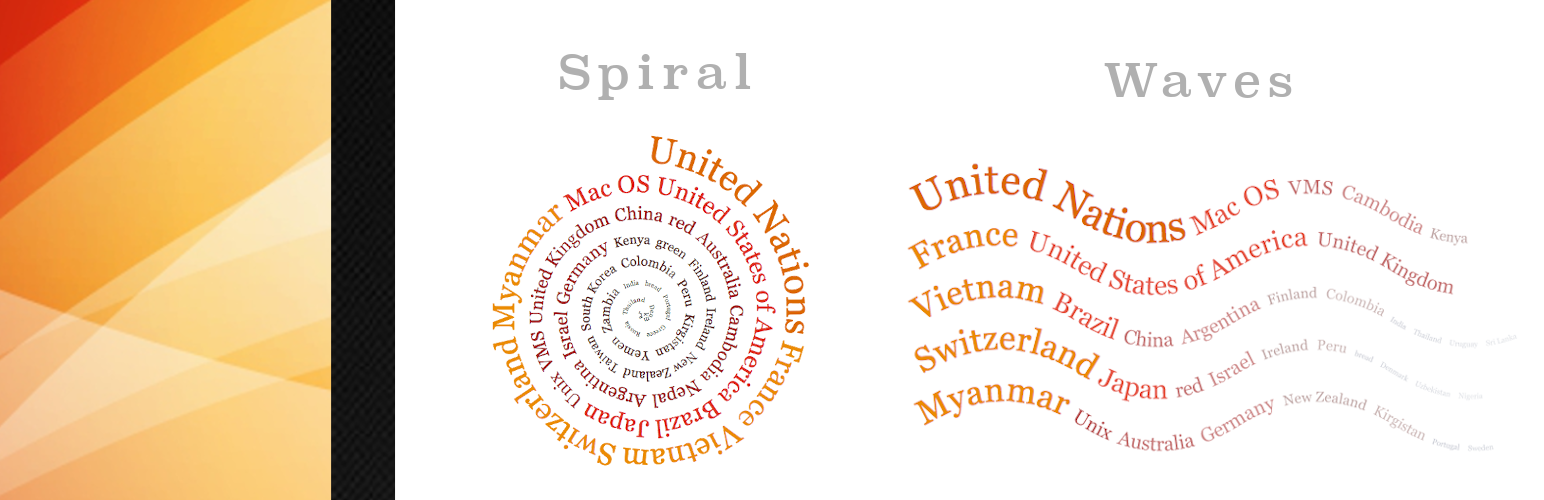
Creative Tag Cloud 插件可以以螺旋形或波浪形在您的网站页面和小工具上显示标签云。
插件下载:https://wordpress.org/plugins/creative-tag-cloud/
Creative Tag Cloud 插件提供两种标签云:
- 以螺旋形状显示您的标签,从最常用的标签开始。
- 以水平波浪显示您的标签,从最常用的标签向左开始。
这些标签云可以插入带有短代码的文章和页面,也可以插入带有小工具的小工具区域。
请不要指望标签云开箱看起来很完美。有各种参数可以微调大小、波浪数、周期、距离等,您需要根据标签数量、可用空间等进行调整。
Creative Tag Cloud 功能特色
- 以螺旋或波浪形显示您的标签。
- 两种标签云:螺旋云和波浪云。
- 易于设置。
- 可用作小工具或短代码。
- 使用自定义分类法。
- 在同一页面上使用相同类型的多个标签云。
- 两个标签云都可以开箱即用,但也可以通过多种选项进行定制。
- 可选黑白或彩色。
- 支持自定义配色方案。
螺旋状标签云从外部开始,带有最大的标签。起点和方向可以定制。大小取决于循环次数、字体大小和行间距,所有这些都可以自定义。您还可以在标签和工具提示的自定义文本之间提供您自己的分隔符,当将鼠标指针悬停在标签上时可见。

螺旋标签云带有“自动”设置,该设置试图根据可用标签的数量调整大小,但您可能仍然需要微调设置,以尽量减少中间的可用空间,或者如果总空间太小,防止云在边缘被切断。
波浪形标签云从左侧开始,带有最大的标签。 如果您有多个波,那么标签将平均分布在所有波上。 您可以自定义波数和标签、频率(波的紧度)、增加不透明度等。 您还可以在标签和工具提示的自定义文本之间提供您自己的分隔符,当将鼠标指针悬停在标签上时可见。

波浪标签云带有“自动”设置,该设置试图根据波浪的长度调整标签数量,但您可能仍然需要微调设置才能达到最佳效果。
所有文章数量相同的标签都会收到相同的颜色。
Creative Tag Cloud 插件带有默认配色方案,但您可以轻松地将其替换为确定这些颜色的样式表。
- 由于决定标签排列的因素数量,您通常必须手动微调设置的参数。您可以在小工具中或通过短代码参数来完成。
- 标签顺序总是从大到小(由文章计数决定)。
- 对于自定义颜色和其他样式的自定义,您需要提供您自己的样式表。需要基本的 CSS 技能和文件访问权限。
- 最后可见的标签(在中间或右端)可能会被剪掉。
- 在某些浏览器中,某些字体显示的字母间距不正确。因此,建议您使用各种设置来测试您的字体。
- 该插件目前仅支持左到右的波浪方向。
Creative Tag Cloud 插件支持用短代码或小工具插入标签云。
短代码和小工具的输出完全相同。主要区别在于小工具更容易配置 —— 您只需填写字段并按“保存”。然而,小工具只能在主题或特殊插件预先定义的小工具区域中使用。短代码可用于页面、文章,通常也可以用于文本小工具。
使用小工具显示标签云
您可以在 “外观” → “小工具” 下找到“创意螺旋云”和“创意波浪云”的小工具。
参数与短代码描述的相同。
使用短代码显示标签云
短代码类似占位符。您将它们添加到文章或页面的文本中,它们将在输出中替换为不同的内容,具体取决于您使用的短代码。短代码用方括号括起来,它们以短代码的特定名称开头,然后是可选参数。
参数可以是数字或单词,它们看起来像 size=12,button=large 或 title=“hello”(用单引号或双引号括起来,否则空格和以下所有内容将不包括在内。)
Creative Tag Cloud 插件附带两个短代码,其中一个产生螺旋标签云,第二个是波浪标签云:
[ creative_spiral_tag_cloud]
[ creative_wave_tag_cloud]