
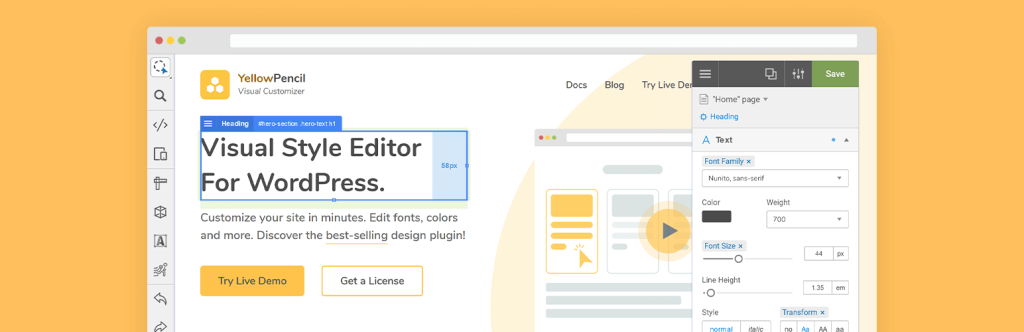
直观地设置您的 WordPress 网站的样式。发现最流行的前端设计插件!尝试实时演示。
可视化 CSS 编辑器
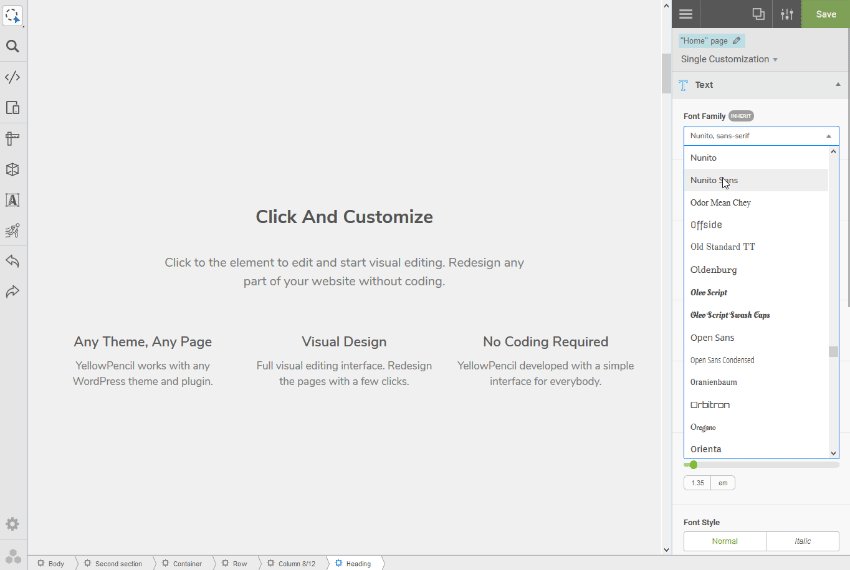
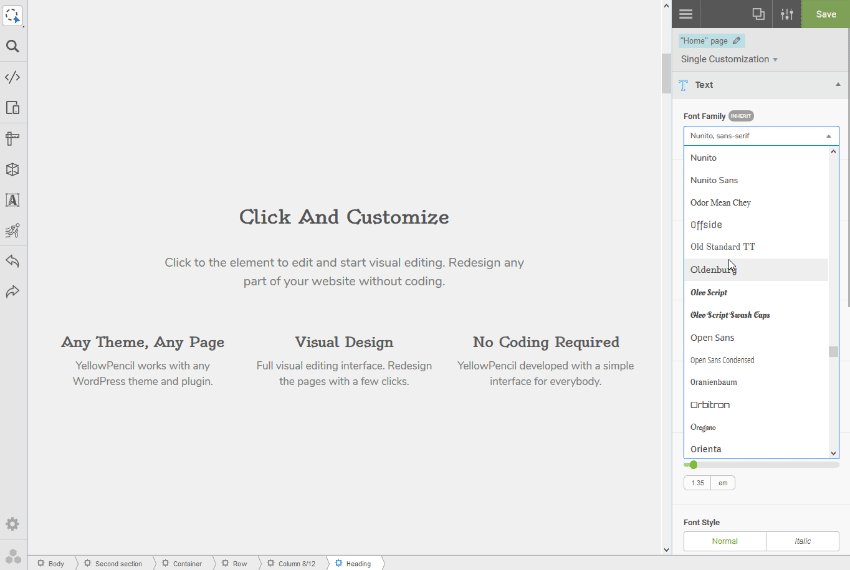
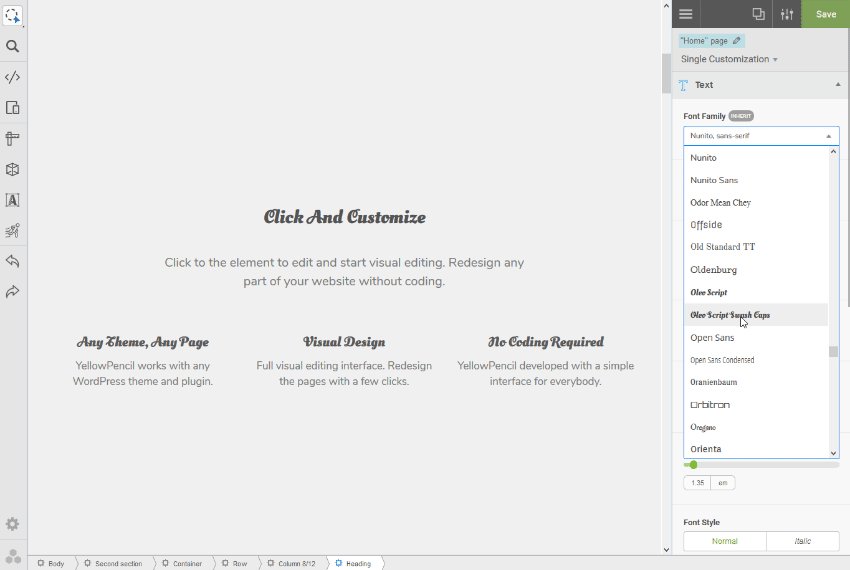
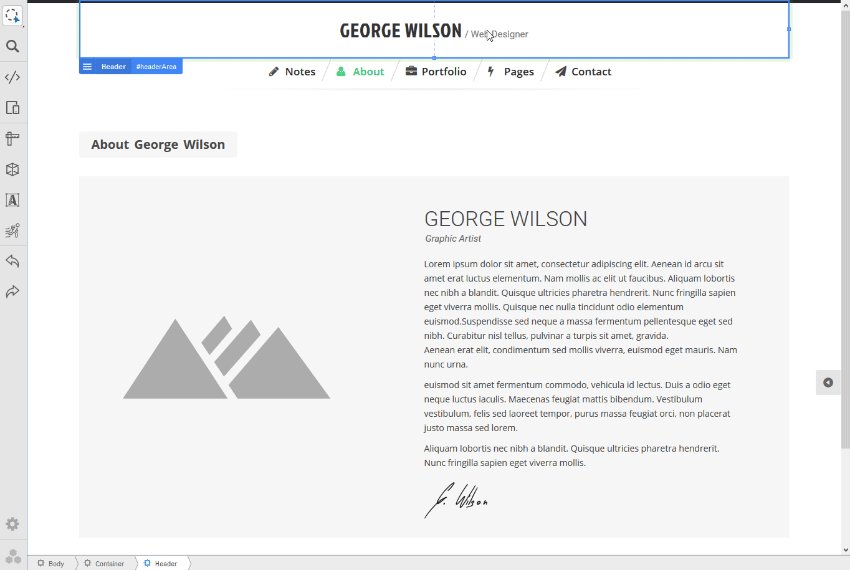
YellowPencil Visual CSS Style Editor 插件允许您自定义任何页面和主题,而无需编码。单击一个元素并开始可视化编辑。调整颜色、字体、大小、位置等等。通过 60 多个样式属性完全控制您网站的设计。


主要功能
- 自定义任何页面、任何元素
- 自定义 WordPress 登录页面
- 自动 CSS 选择器
- 60 个 CSS 属性
- 视觉拖放
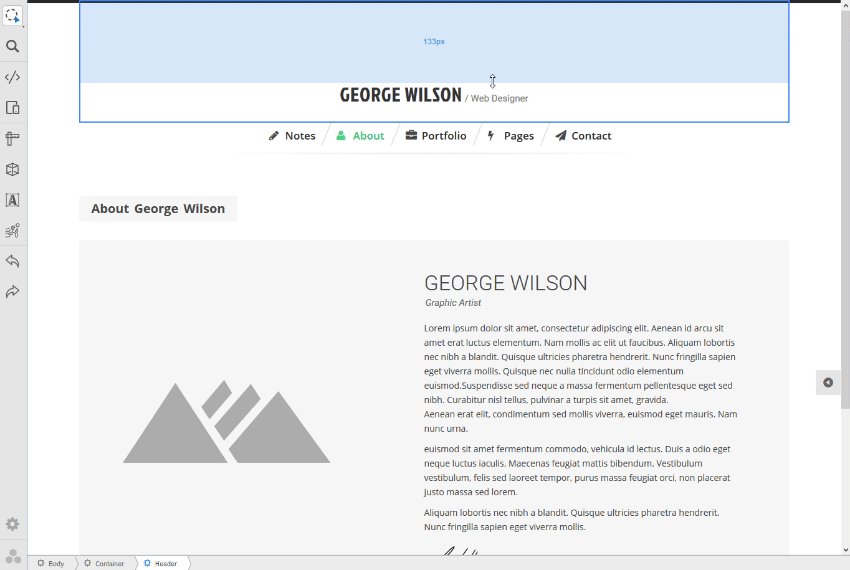
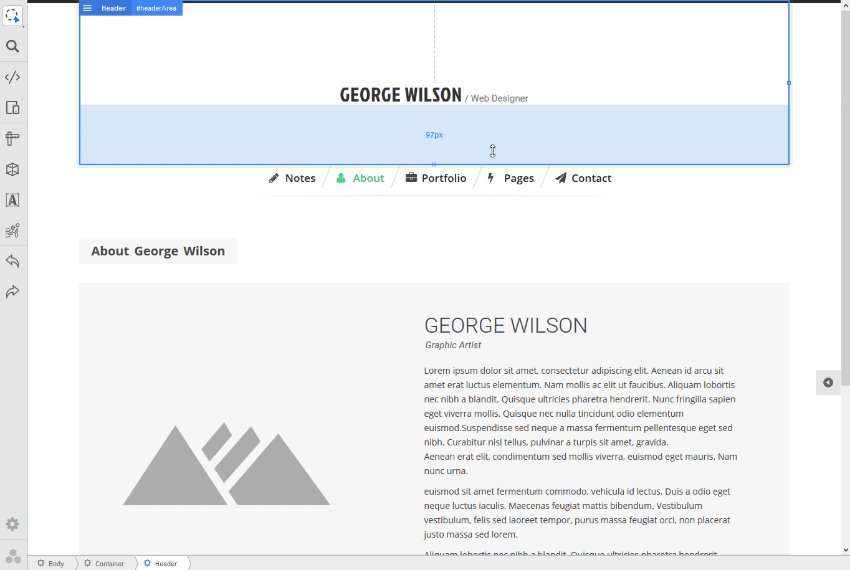
- 视觉边距和填充编辑
- 实时 CSS 编辑器
- 实时预览
- 管理更改
- 撤消/重做历史记录
- 导出样式表文件
设计工具
该插件为您提供高级工具和即用型库,让您轻松设计网站的样式。
- 灵活的元素检查器
- 单元素检查器
- 响应式工具
- 元素搜索工具
- 测量工具
- 线框视图
- 设计信息工具
- 渐变生成器(专业版)
- 动画管理器(专业版)
- 动画生成器(专业版)
设计资源
一键访问多个设计资源。自定义您的网站设计以满足您的需求!
- 900 种 Google 字体(专业版)
- 300 种背景图案(专业版)
- Unsplash 背景库存图片(专业版)
- 材质和平面调色板(专业版)
- 50 个动画(专业版)
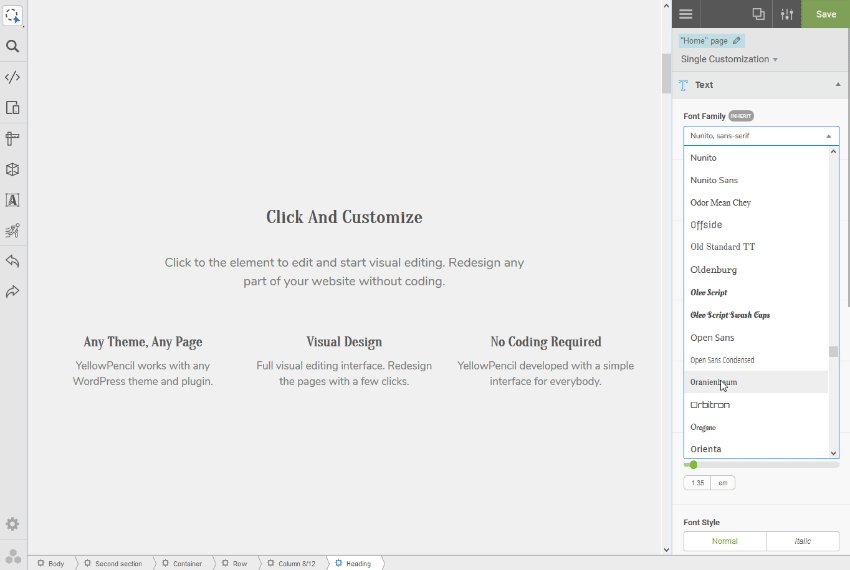
CSS 属性:文本
- 字体系列(专业版)
- 字体粗细
- 颜色(专业版)
- 文本阴影
- 字体大小
- 行高
- 字形
- 文本对齐
- 文本转换
- 字母间距
- 字间距
- 文本装饰
- 文本缩进
- 自动换行
CSS 属性:背景
- 背景颜色(专业版)
- 背景图像(专业版)
- 背景剪辑
- 背景混合模式
- 背景位置
- 背景大小
- 背景重复
- 背景附件
其他 CSS 属性
- Margin / 外边距
- Padding / 内边距
- Border / 边框
- Border Radius / 边框半径
- Position / 位置
- Width (pro version) / 宽度(专业版)
- Height (pro version) / 高度 (专业版)
- Lists / 列表
- Flexbox / 弹性盒子
- Animation / 动画
- Box Shadow / 盒子阴影
- Transition / 过度
- Filter / 筛选
- Transform / 转换
- Opacity / 透明度
- Display / 显示
- Cursor / 光标
- Float / 浮动
- Clear / 清理
- Visibility / 可见性
- Pointer Events / 指针事件
- Overflow / 溢出
YellowPencil Visual CSS Style Editor 高级版本功能
以下属性仅在付费版本中可用;
- 字体系列(Google 字体)
- 字体颜色
- 背景颜色
- 背景图像
- 宽度和高度
- 动画
兼容任何主题和插件
这几乎可以与任何 WordPress 主题和插件无缝协作。您可以使用它来编辑使用页面构建器创建的页面。
兼容所有页面构建器
该插件允许您自定义使用 Gutenberg 块编辑器、Elementor 或其他页面构建器创建的页面。今天就重新设计您的网站。